 |
| Make a Responsive Flat UI Color Picker |
This Flat UI Color Picker code is responsive, so it will adjust to the screen size plus this widget uses only HTML and CSS so it won't affect blog loading. Alright, without any lengths please follow the following steps
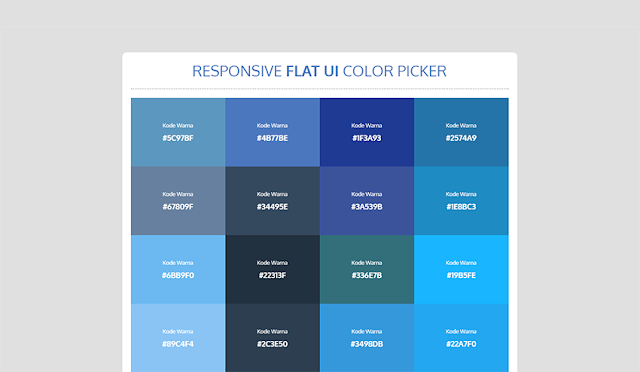
Responsive Flat UI Color Picker
1. Log in to Blogger> Create a new post or it can also be on a new post specifically static pages> Then add the code below on the HTML post tab.
<div id="flatuarlina">
<ul class="flatui">
<li style="background: #5C97BF;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #5C97BF</span>
</li>
<li style="background: #4B77BE;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #4B77BE</span>
</li>
<li style="background: #1F3A93;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #1F3A93</span>
</li>
<li style="background: #2574A9;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #2574A9</span>
</li>
<li style="background: #67809F;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #67809F</span>
</li>
<li style="background: #34495E;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #34495E</span>
</li>
<li style="background: #3A539B;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #3A539B</span>
</li>
<li style="background: #1E8BC3;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #1E8BC3</span>
</li>
<li style="background: #6BB9F0;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #6BB9F0</span>
</li>
<li style="background: #22313F;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #22313F</span>
</li>
<li style="background: #336E7B;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #336E7B</span>
</li>
<li style="background: #19B5FE;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #19B5FE</span>
</li>
<li style="background: #89C4F4;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #89C4F4</span>
</li>
<li style="background: #2C3E50;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #2C3E50</span>
</li>
<li style="background: #3498DB;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #3498DB</span>
</li>
<li style="background: #22A7F0;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #22A7F0</span>
</li>
<li style="background: #94E0EE;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #94E0EE</span>
</li>
<li style="background: #52B3D9;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #52B3D9</span>
</li>
<li style="background: #59ABE3;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #59ABE3</span>
</li>
<li style="background: #26A65B;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #26A65B</span>
</li>
<li style="background: #1E824C;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #1E824C</span>
</li>
<li style="background: #00B16A;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #00B16A</span>
</li>
<li style="background: #2ABB9B;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #2ABB9B</span>
</li>
<li style="background: #4DAF7C;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #4DAF7C</span>
</li>
<li style="background: #03A678;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #03A678</span>
</li>
<li style="background: #26C281;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #26C281</span>
</li>
<li style="background: #019875;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #019875</span>
</li>
<li style="background: #3FC380;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #3FC380</span>
</li>
<li style="background: #16A085;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #16A085</span>
</li>
<li style="background: #2ECC71;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #2ECC71</span>
</li>
<li style="background: #C5EFF7;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #C5EFF7</span>
</li>
<li style="background: #C8F7C5;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #C8F7C5</span>
</li>
<li style="background: #049372;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #049372</span>
</li>
<li style="background: #36D7B7;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #36D7B7</span>
</li>
<li style="background: #66CC99;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #66CC99</span>
</li>
<li style="background: #1BA39C;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #1BA39C</span>
</li>
<li style="background: #1BBC9B;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #1BBC9B</span>
</li>
<li style="background: #65C6BB;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #65C6BB</span>
</li>
<li style="background: #BFBFBF;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #BFBFBF</span>
</li>
<li style="background: #ABB7B7;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #ABB7B7</span>
</li>
<li style="background: #DADFE1;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #DADFE1</span>
</li>
<li style="background: #95A5A6;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #95A5A6</span>
</li>
<li style="background: #C5DCE2;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #C5DCE2</span>
</li>
<li style="background: #BDC3C7;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #BDC3C7</span>
</li>
<li style="background: #EEEEEE;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #EEEEEE</span>
</li>
<li style="background: #D2D7D3;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #D2D7D3</span>
</li>
<li style="background: #F0E2C5;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #F0E2C5</span>
</li>
<li style="background: #EB9532;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #EB9532</span>
</li>
<li style="background: #E67E22;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #E67E22</span>
</li>
<li style="background: #F27935;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #F27935</span>
</li>
<li style="background: #F9BF3B;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #F9BF3B</span>
</li>
<li style="background: #F7CA18;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #F7CA18</span>
</li>
<li style="background: #F9690E;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #F9690E</span>
</li>
<li style="background: #F39C12;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #F39C12</span>
</li>
<li style="background: #D35400;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #D35400</span>
</li>
<li style="background: #F4D03F;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #F4D03F</span>
</li>
<li style="background: #F5AB35;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #F5AB35</span>
</li>
<li style="background: #EB974E;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #EB974E</span>
</li>
<li style="background: #F2784B;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #F2784B</span>
</li>
<li style="background: #F4B350;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #F4B350</span>
</li>
<li style="background: #E87E04;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #E87E04</span>
</li>
<li style="background: #E74C3C;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #E74C3C</span>
</li>
<li style="background: #CF000F;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #CF000F</span>
</li>
<li style="background: #C0392B;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #C0392B</span>
</li>
<li style="background: #D64541;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #D64541</span>
</li>
<li style="background: #EF4836;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #EF4836</span>
</li>
<li style="background: #96281B;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #96281B</span>
</li>
<li style="background: #D91E18;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #D91E18</span>
</li>
<li style="background: #E26A6A;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #E26A6A</span>
</li>
<li style="background: #FF0000;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #FF0000</span>
</li>
<li style="background: #F22613;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #F22613</span>
</li>
<li style="background: #E08283;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #E08283</span>
</li>
<li style="background: #9B59B6;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #9B59B6</span>
</li>
<li style="background: #8E44AD;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #8E44AD</span>
</li>
<li style="background: #BE90D4;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #BE90D4</span>
</li>
<li style="background: #BF55EC;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #BF55EC</span>
</li>
<li style="background: #9A12B3;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #9A12B3</span>
</li>
<li style="background: #913D88;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #913D88</span>
</li>
<li style="background: #722D6A;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #722D6A</span>
</li>
<li style="background: #740A4E;"><span class="kodebesar"><span class="kodekecil">Color Code</span> #740A4E</span>
</li>
</ul>
</div>
<style scoped="" type="text/css">
/* Flat UI Color by www.arlinadzgn.com */
#flatuarlina ul.flatui{position:relative;display:table;width:100%;text-align:center;color:#fff;font-size:12px;margin:auto;position:relative;padding:0}
#flatuarlina ul.flatui li{position:relative;display:flex;float:left;width:25%;min-height:160px;padding:4%;list-style:none;background:#444;text-align:center;font-family:inherit;color:rgba(255,255,255,);font-size:1.1rem;margin:auto;font-weight:700;backface-visibility:hidden;transition:all .3s cubic-bezier(1,0.015,0.295,1.225)}
#flatuarlina ul.flatui li:hover{z-index:4}
#flatuarlina ul.flatui li:before{content:'';display:block;position:absolute;top:0;left:0;right:0;bottom:0;background:;z-index:1;opacity:0;visibility:hidden;transform:scale(0.4)}
#flatuarlina ul.flatui li:hover:before{opacity:1;visibility:visible;transform:scale(1.0)}
#flatuarlina ul.flatui li:after{content:'Salin Color Code';display:block;position:absolute;padding:10px 0;font-weight:400;font-size:.8rem;left:0;right:0;bottom:0;opacity:0;color:rgba(255,255,255,.5);font-weight:700;visibility:hidden;transform:translate(0,30px);transition:all .3s cubic-bezier(1,0.015,0.295,1.225);transition-delay:.1s}
#flatuarlina ul.flatui li:hover:after{opacity:1;visibility:visible;transform:translate(0,-10px);z-index:1;transition-delay:.8s}
#flatuarlina ul.flatui li .kodebesar{width:100%;padding:0;display:block;float:none;margin:auto;clear:both;z-index:3}
#flatuarlina ul.flatui li .kodekecil{width:100%;padding:0;display:block;float:none;margin:0 auto 10px auto;font-weight:400;font-size:.8rem;clear:both;z-index:3}
@media screen and (max-width:800px){#flatuarlina ul.flatui li{width:33.3%;line-height:normal}}
@media screen and (max-width:640px){#flatuarlina ul.flatui li{width:50%}}
@media screen and (max-width:480px){#flatuarlina ul.flatui li{width:100%}}
</style>2. Once installed then publish the post and see for yourself the results.
To see the demo display, please open the link below
Post a Comment